
【新機能】Custom widgets 機能が追加されました
Mar 07, 20242024年3月に新しく Custom widgets という機能が追加されました!
この機能を使うことで、KAJABIのページ作成がもっと便利になり、さらにお洒落なページを作成することができるようになります。

Custom widgets(カスタムウィジェット) とは?
カスタムウィジェットの機能を使うことで、Website上に機能的なブロックを追加することができます。KAJABIの今までのページビルダーでは実装できなかったおしゃれなブロックを追加することができるようになったので、よりお洒落で機能的なページを簡単に作成することができるようになります。
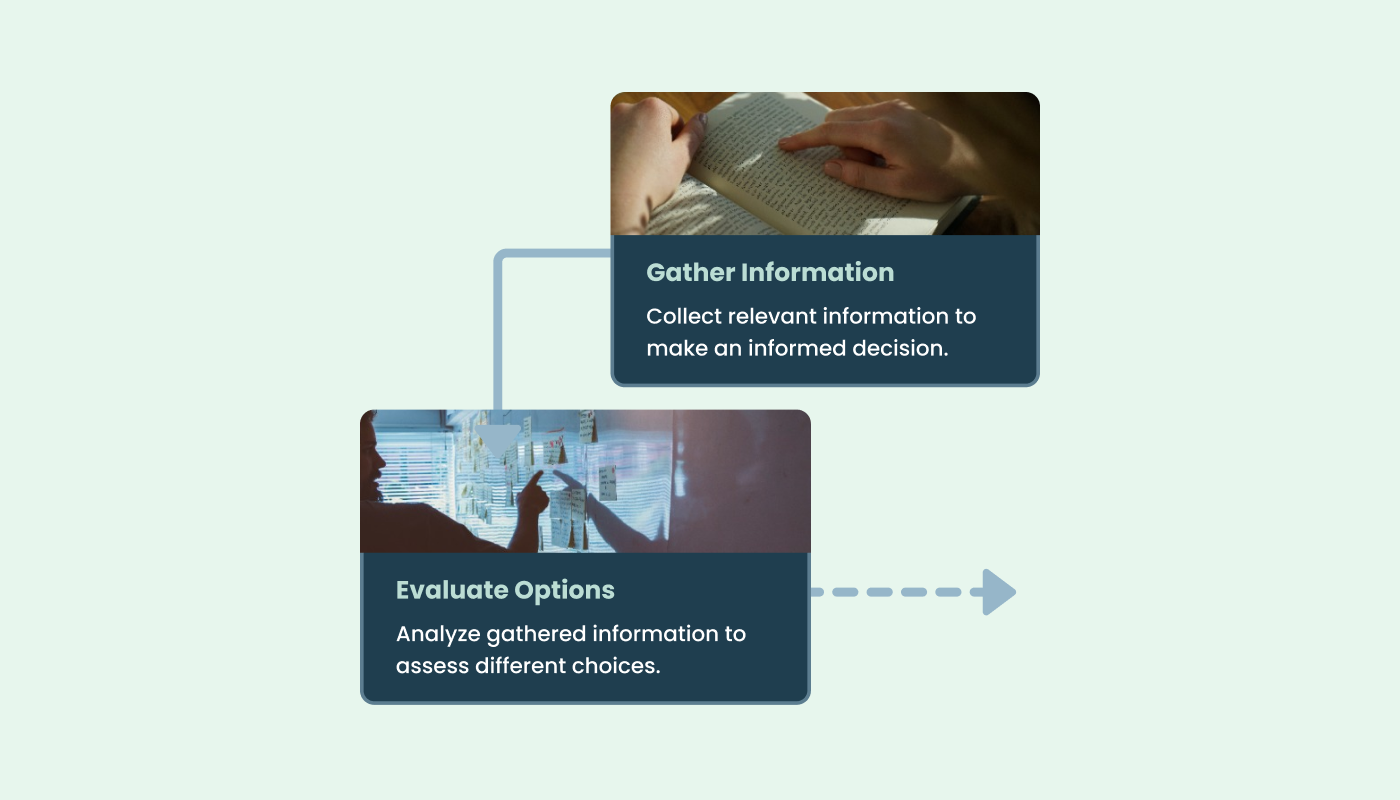
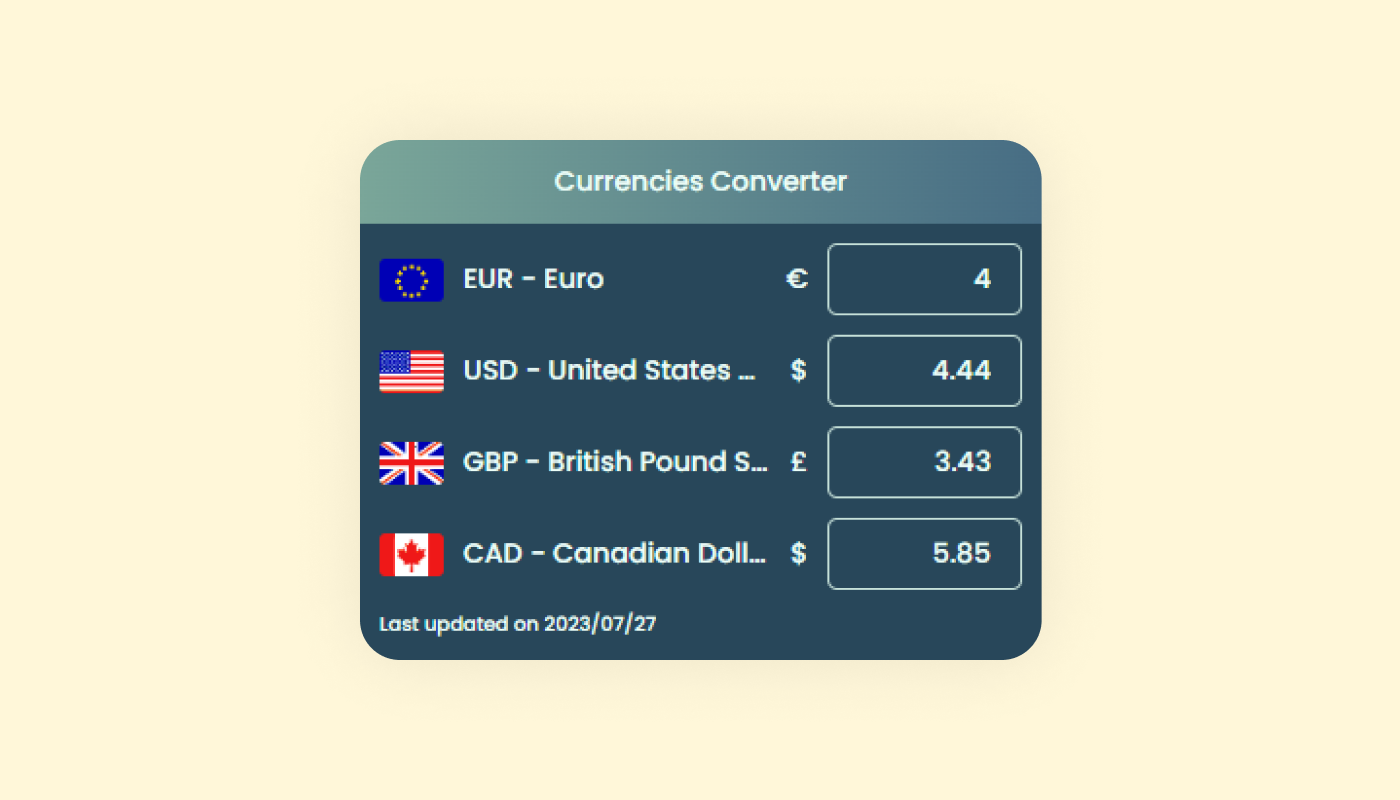
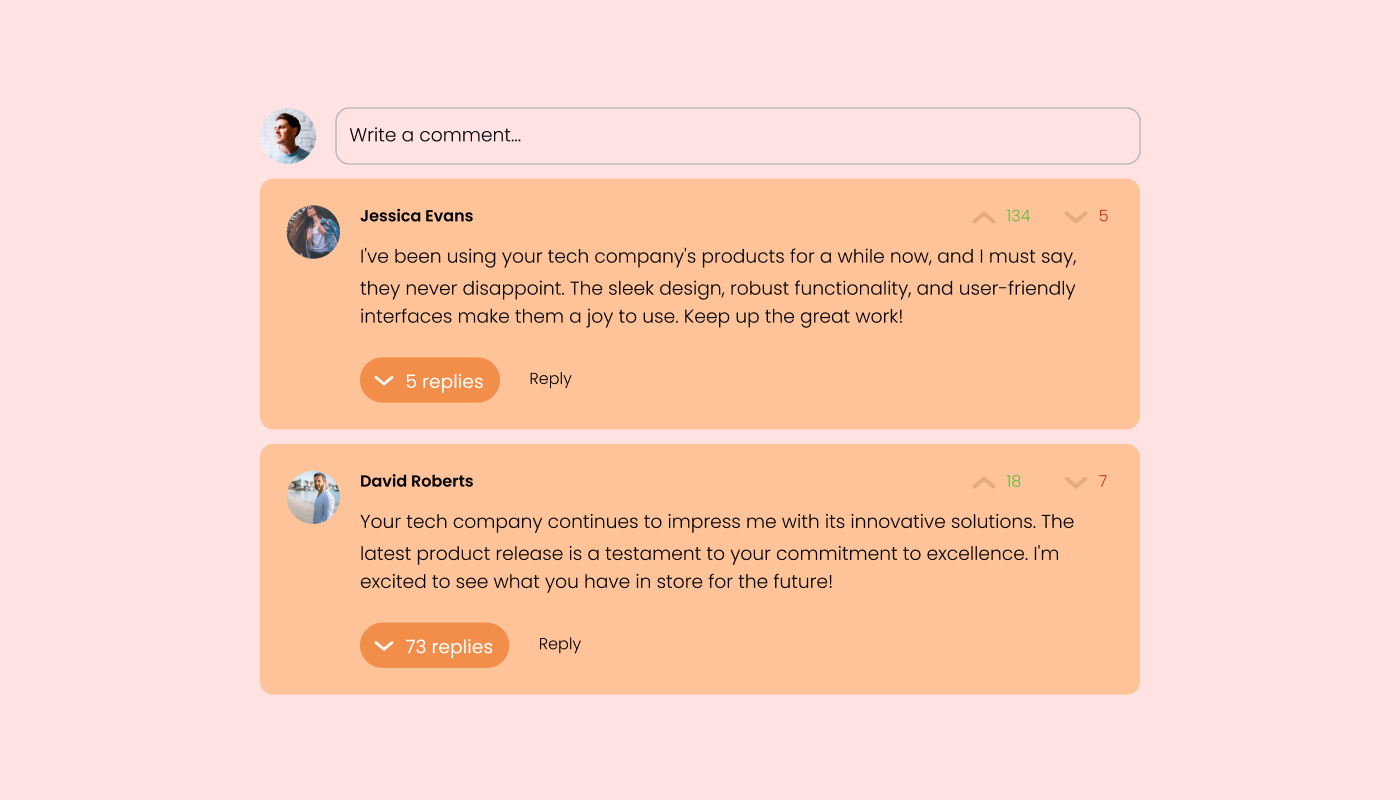
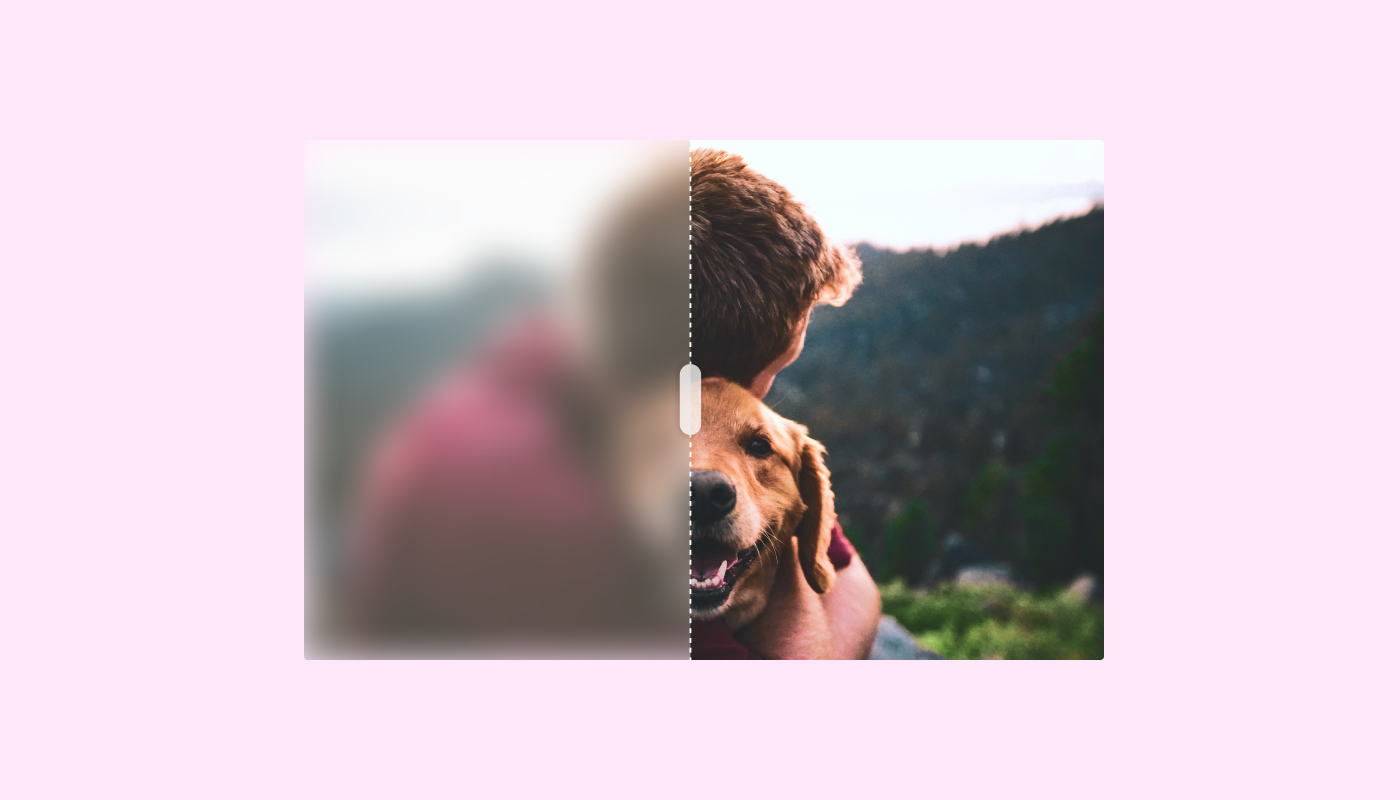
例えば、以下のようなブロックを追加することができるようになります。











上記はほんの一例です。
公開された時点で、以下の約60個の機能のウィジェットを選んで利用できるようになりました。
- 3D Cards:3Dデザインでカードを表示できる
- Animated Headline:アニメーションで動く見出しテキスト
- Animated Number Counter:アニメーションで自動的にカウントしてくれる
- Audio Player:お洒落なオーディオプレーヤー
- Back to Top Button:TOPに戻るボタンの表示
- Before & After Slider:2枚の画像を比較する時に便利
- Card Carousel:カード形式のカローセル機能
- Charts & Graphs:チャートやグラフィックを表示できる
- Comments:コメント機能を実装できる
- Comparison Tables:比較表
- Count-Up Clock:カウントダウンではなく、時間が進んで行くカウントアップのアニメーション
- Countdown:おしゃれなカウントダウンタイマー
- Currency Converter:通貨の為替レートの表示が可能
- Device Mockup:PC画面やスマホ画面に内に画像を埋め込むモックアップを表示可能
- Diagrams:自由なデザインのダイアグラムを作成することが可能
- Event Flip Cards:イベント情報のリストをカード形式で表示可能(KAJABIのイベント情報とは同期しません)
- Event List:イベント情報のリストを表示可能(KAJABIのイベント情報とは同期しません)
- Event Listings:イベントのリストを表示して、絞り込みや検索などができる
- FAQ:「よくある質問」をアコーディオン形式で表示可能
- Facebook Feed:Facebookユーザーもしくはページのフィードを表示できる
- Flip Cards:マウスホバーするとフリップするデザインのカードを作成できる
- Highlighted Headlines:テキストが自動的にハイライト(マーカー)されるアニメーションテキスト
- Image Accordion:アコーディオン形式で画像をお洒落に表示できる
- Image Carousel:カローセル形式で画像をお洒落に表示できる
- Image Gallery:複数の画像をギャラリー形式で表示できる
- Image Grid Slider:グリッド形式で画像を表示して、それをドラッグでスライドできる
- Image Hotspot:画像上にホットスポットを表示して、画像の各箇所をクリックできるようにする
- Image Slider:シンプルな画像スライダー
- Info List:レビューの★(星)付きで、情報を表示することができる
- Instagram Feed:Instagramのフィードを表示できる
- Logo Slider:パートナー企業のロゴなどを表示できる
- Mega Footer:フッターで利用するようなリンク集や企業情報を表示できる
- Messenger Chat:シンプルなチャット機能を実装できる
- Nudge Button:ページ上に固定表示されるボタンを設置可能
- PDF Flipbook:ブック形式のPDFファイルをギャラリーで表示して、中身を確認できる機能
- PDF Viewer:PDFファイルを表示して、中身を確認できる機能
- Pinterest Feed:Pinterestのフィードを表示できる
- Pricing Slider:価格スライダーを作成できる
- Pricing Tables:おしゃれな価格表を作成できる
- Process:順番プロセスをお洒落に表示できる
- Product Blobs:Blob形式でオファー情報を表示できます
- Progress Bars:アニメーション月のプログレスバーを表示
- Quotes Carousel:クオート(引用)をカローセルで表示
- RSS Feed:RSSフィードの表示
- Reviews Badge:Googleビジネス,Amazon,GooglePlay,AppStoreなどのレビューを表示できる
- Social Media & RSS Feeds:複数のSNSやRSSのフィードを混合で表示できる
- Social Media Links:SNSのリンクを表示してページの隅に固定表示できる
- Social Share Buttons:SNSシェア用のボタンを表示可能。シェア時のメッセージもカスタイマイズ可能。LINEにも対応
- Telegram Chat:テレグラムのチャット機能を設置
- Testimonials Slider:口コミをスライダーで表示
- Threads Feed:Threads のフィードを表示できる
- TikTok Feed:TikTokのフィードを表示できる
- Timeline:タイムライン形式で情報を表示
- Tumblr Feed:Tumblr のフィードを表示できる
- Twitch Feed:Twitch のフィードを表示できる
- Twitter Feed:Twitter のフィードを表示できる
- Video Carousel:動画をカローセルで表示可能(動画はYoutube,Vimeo,DailyMotionに対応)
- Video Gallery:動画をギャラリーで表示可能(動画はYoutube,Vimeo,DailyMotionに対応)
- Video Poll:複数の動画から人気動画を投票で決めてもらうことができる
- Vimeo Feed:Vimeoのフィードを表示できる
- WhatsApp Chat:WhatsAppのチャット機能を設置
- YouTube Feed:YouTube のフィードを表示できる
価格&注意点
まず、Custom widgets の機能ですが、基本的に有料で利用できるアドオンのような機能です。しかし、1個であれば無料で使うことができます。
無料で1個まで利用することができますが、これは各ページで1個ではなく、サイトで1個だけということになります。
有料の場合は、以下のような価格帯になります↓

残念ながら、無制限で利用できるプランはなく、最大でも25個までしかサイトで使用することができません。
注意点
Custom widgetsを使用する上での注意点や基本情報をまとめます
- 各設定でフォント(Font)を設定することができますが、残念ながら、日本語のフォントには対応していません。
- Website ページでもLandingページでもCustom widgetsは使用できますが、テーマによっては更新が必要です。
- ページに設置したCustom widgetsは通常のコンテンツブロック同様に背景色を変えたり、幅を調整したりできます。
- Custom widgets が存在しているページを複製した場合、ウィジェット数が上限に達している場合は複製後のページでは Custom widgets が削除された状態で複製されます。
Custom widgets の使い方
まずこの機能を使うために、現在のテーマを最新版に更新する必要があります。Website > Design に進み、現在のテーマを確認します。もし「Update」の表示があれば更新をします。

以下の表示がされますので、問題なければ「Preview Updata」をクリックしてプレビューを確認します。プレビューを確認して更新後もサイト外観に問題なければ更新します。

Websiteに進む
テーマの更新が完了したら準備完了です。 Pages > Website に進み、ウィジェットを追加したいWebsiteのページを開きます。

↓セクションの中のコンテンツを追加する部分に進みます


↓するとポップアップで以下のように表示されます。ここから好きなウィジェットを選択してカスタマイズができます。

↓選択をすると、以下のようにカスタマイズのエディターが表示されます。

各ブロックの細かい設定に関してはKAJABI日本語ガイドでご紹介しています。
当サイト経由でKAJABIを登録すると、
無料で日本語ガイドサイトへのアクセス権 & 無料動画コースをプレゼントしています!🎉

